Video Blogger Template Installations Guide
| Labels: Templates Instruction
Template Name: Video Blogger Template
By : www.freebloggertemplate.info
Download link: Click here
# HOW TO POST A VIDEO
Video Blogger Template only support video URL from Youtube.
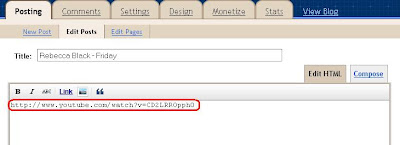
A. Post a video only
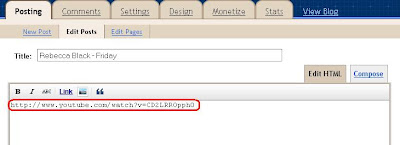
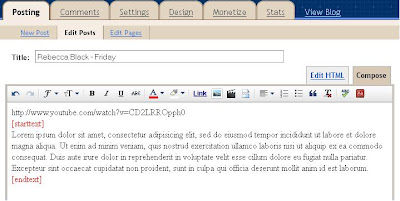
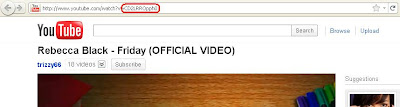
Go to Youtube -> find a video -> Copy the url -> paste the url to Blogger post box.



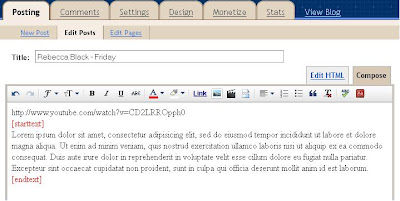
B. Post a video with summary
Use "[starttext]" before and "[endtext]" after summary.

# SETUP TOP MENU NAVIGATION
Go to "Edit HTML" page
Search the codes like below
Change "#" with your link anchor/url
Change "red text" with your text anchor
# SETUP CATEGORIES MENU NAVIGATION
Go to "Edit HTML" page
Search the codes like below
Change "red text" with your own category
# SETUP SLIDE VIDEO
Go to "Edit HTML" page
Search the codes like below
Red text = Code of video

# = url
Green text = Title of video
# RECENT VIDEO WIDGET
Go to "page elements" -> "add a gadget" sidebar -> "HTML/Javascript"
Copy this codes
var numposts = 5; <- you can shange "5" with number of videos you wish to show
By : www.freebloggertemplate.info
Download link: Click here
# HOW TO POST A VIDEO
Video Blogger Template only support video URL from Youtube.
A. Post a video only
Go to Youtube -> find a video -> Copy the url -> paste the url to Blogger post box.



B. Post a video with summary
Use "[starttext]" before and "[endtext]" after summary.

# SETUP TOP MENU NAVIGATION
Go to "Edit HTML" page
Search the codes like below
<div id='page_nav'><!-- page nav html-->
<ul>
<li class='hometab'><a href='/'>Home</a></li>
<li class='page_item'><a href='#' title='About'>About</a>
<ul class='children'>
<li class='page_item'><a href='#' title='Sub Page 1'>Sub Page 1</a></li>
<li class='page_item'><a href='#' title='Sub Page 2'>Sub Page 2</a></li>
</ul>
</li>
<li class='page_item'><a href='#' title='FAQs'>FAQs</a></li>
<li class='page_item'><a href='#' title='Terms'>Terms</a></li>
<li class='page_item'><a href='#' title='Archive Pages'>Archive Pages</a>
<ul class='children'>
<li class='page_item'><a href='#' title='Sub Page in 1'>Sub Page in 1</a></li>
<li class='page_item'><a href='#' title='Sub Page in 2'>Sub Page in 2</a></li>
<li class='page_item'><a href='#' title='Site Map'>Site Map</a></li>
</ul>
</li>
</ul>
</div> <!-- page nav #end -->Change "#" with your link anchor/url
Change "red text" with your text anchor
# SETUP CATEGORIES MENU NAVIGATION
Go to "Edit HTML" page
Search the codes like below
<div id='main_nav'> <!-- main_nav html -->
<ul>
<li class='cat-item'><a href='/search/label/Entertainment'>Entertainment</a></li>
<li class='cat-item'><a href='/search/label/Funny'>Funny</a></li>
<li class='cat-item'><a href='/search/label/Health'>Health</a></li>
<li class='cat-item'><a href='/search/label/Music'>Music</a></li>
<li class='cat-item'><a href='/search/label/Others'>Others</a></li>
<li class='cat-item'><a href='/search/label/Sports'>Sports</a></li>
<li class='cat-item'><a href='/search/label/Blog'>Blog</a></li>Change "red text" with your own category
# SETUP SLIDE VIDEO
Go to "Edit HTML" page
Search the codes like below
<li>
<div class='video_section'>
<object height='385' width='640'><param name='movie' value='http://www.youtube.com/v/2Y2BEhvS-ck'/><param name='allowFullScreen' value='true'/><param name='allowscriptaccess' value='always'/><embed allowfullscreen='true' allowscriptaccess='always' height='385' src='http://www.youtube.com/v/2Y2BEhvS-ck' type='application/x-shockwave-flash' width='640' wmode='transparent'/></object></div>
<h4> <a href='#' rel='bookmark' title='Inkheart Movie'>Inkheart Movie</a> </h4>
</li>
<li>
<div class='video_section'>
<object height='385' width='640'><param name='movie' value='http://www.youtube.com/v/FNQowwwwYa0'/><param name='allowFullScreen' value='true'/><param name='allowscriptaccess' value='always'/><embed allowfullscreen='true' allowscriptaccess='always' height='385' src='http://www.youtube.com/v/FNQowwwwYa0' type='application/x-shockwave-flash' width='640' wmode='transparent'/></object></div>
<h4> <a href='#' rel='bookmark' title='Iron Man 2 Trailer 2 (OFFICIAL)'>Iron Man 2 Trailer 2 (OFFICIAL)</a> </h4>
</li>
<li>
<div class='video_section'>
<object height='385' width='480'><param name='movie' value='http://www.youtube.com/v/F9bV_v9b8go'/><param name='allowFullScreen' value='true'/><param name='allowscriptaccess' value='always'/><embed allowfullscreen='true' allowscriptaccess='always' height='385' src='http://www.youtube.com/v/F9bV_v9b8go' type='application/x-shockwave-flash' width='480' wmode='transparent'/></object>
</div>
<h4> <a href='#' rel='bookmark' title='Kicked In The Nuts World Record Holder'>Kicked In The Nuts World Record Holder</a> </h4>
</li>
<li>
<div class='video_section'>
<object height='385' width='640'><param name='movie' value='http://www.youtube.com/v/Pki6jbSbXIY'/><param name='allowFullScreen' value='true'/><param name='allowscriptaccess' value='always'/><embed allowfullscreen='true' allowscriptaccess='always' height='385' src='http://www.youtube.com/v/Pki6jbSbXIY' type='application/x-shockwave-flash' width='640' wmode='transparent'/></object>
</div>
<h4> <a href='#' rel='bookmark' title='Lord of the Rings: Fellowship of the ring trailer'>Lord of the Rings: Fellowship of the ring trailer</a> </h4>
</li>
<li>
<div class='video_section'>
<object height='385' width='640'><param name='movie' value='http://www.youtube.com/v/sjSG6z_13-Q'/><param name='allowFullScreen' value='true'/><param name='allowscriptaccess' value='always'/><embed allowfullscreen='true' allowscriptaccess='always' height='385' src='http://www.youtube.com/v/sjSG6z_13-Q' type='application/x-shockwave-flash' width='640' wmode='transparent'/></object></div>
<h4> <a href='#' rel='bookmark' title='Miley Cyrus – Cant Be Tamed'>Miley Cyrus - Cant Be Tamed</a> </h4>
</li>Red text = Code of video

# = url
Green text = Title of video
# RECENT VIDEO WIDGET
Go to "page elements" -> "add a gadget" sidebar -> "HTML/Javascript"
Copy this codes
<script type='text/javascript'>
//<![CDATA[
function showrecentpostswiththumbs(json) {
document.write('<ul class="recent_posts_with_thumbs">');
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length;k++){
if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){
var commenttext=entry.link[k].title;
var commenturl=entry.link[k].href;
}
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;break;
}
}
if("content"in entry){
var postcontent=entry.content.$t;
}
var vidid = postcontent.substring(postcontent.indexOf("http://www.youtube.com/watch?v=")+31,postcontent.indexOf("<"));
try {thumburl='http://i2.ytimg.com/vi/'+vidid+'/default.jpg';}catch (error){
thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0ZmvP5yCKOcX5CfupYovDT8lYe1PloypRi8PzJQX5xEyEDYvLUMQ7OPZpPs88GX4MHfVpujdnTd4FG-1uV54oziwgUGQmo7u5UWk2mgUX37Ulyp2fg57OcOpDCTtTg_9Kr7cToF5tvA/s800/noimagethumb.png';
}
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec";
document.write('<li class="clearfix">');
if(showpostthumbnails==true)
document.write('<a href="'+ posturl + '"><img class="recent_thumb" src="'+thumburl+'"/></a>');
document.write('<div class="recent_video_title"><a href="'+posturl+'" target ="_top">'+posttitle+'</a></div><br>');
var textinside = postcontent.substring(postcontent.indexOf("[starttext]")+11,postcontent.indexOf("[endtext]"));
var re = /<\S[^>]*>/g;
postcontent = textinside.replace(re, "");
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write('<div class="recent_video_desc">');
document.write(postcontent);
document.write('</div>');}
else {
document.write('<div class="recent_video_desc">');
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd);
document.write(postcontent + '...');
document.write('</div>');}
}
var towrite='';var flag=0;
document.write('<br><div class="recent_video_footer">');
if(showpostdate==true) {towrite=towrite+monthnames[parseInt(cdmonth,10)]+' '+cdday+' , '+cdyear;flag=1;}
if(showcommentnum==true)
{
if (flag==1) {towrite=towrite+' | ';}
if(commenttext=='1 Comments') commenttext='1 Comment';
if(commenttext=='0 Comments') commenttext='No Comments';
commenttext = '<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';
towrite=towrite+commenttext;
flag=1;
;
}
document.write(towrite);
document.write('</div></li>');
if(displayseparator==true)
if (i!=(numposts-1))
document.write('<hr size=0.5>');
}document.write('</ul>');
}
//]]>
</script>
<script style="text/javascript">
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = false;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = false;
var numchars = 50;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
<div class="clear"/></div>var numposts = 5; <- you can shange "5" with number of videos you wish to show